
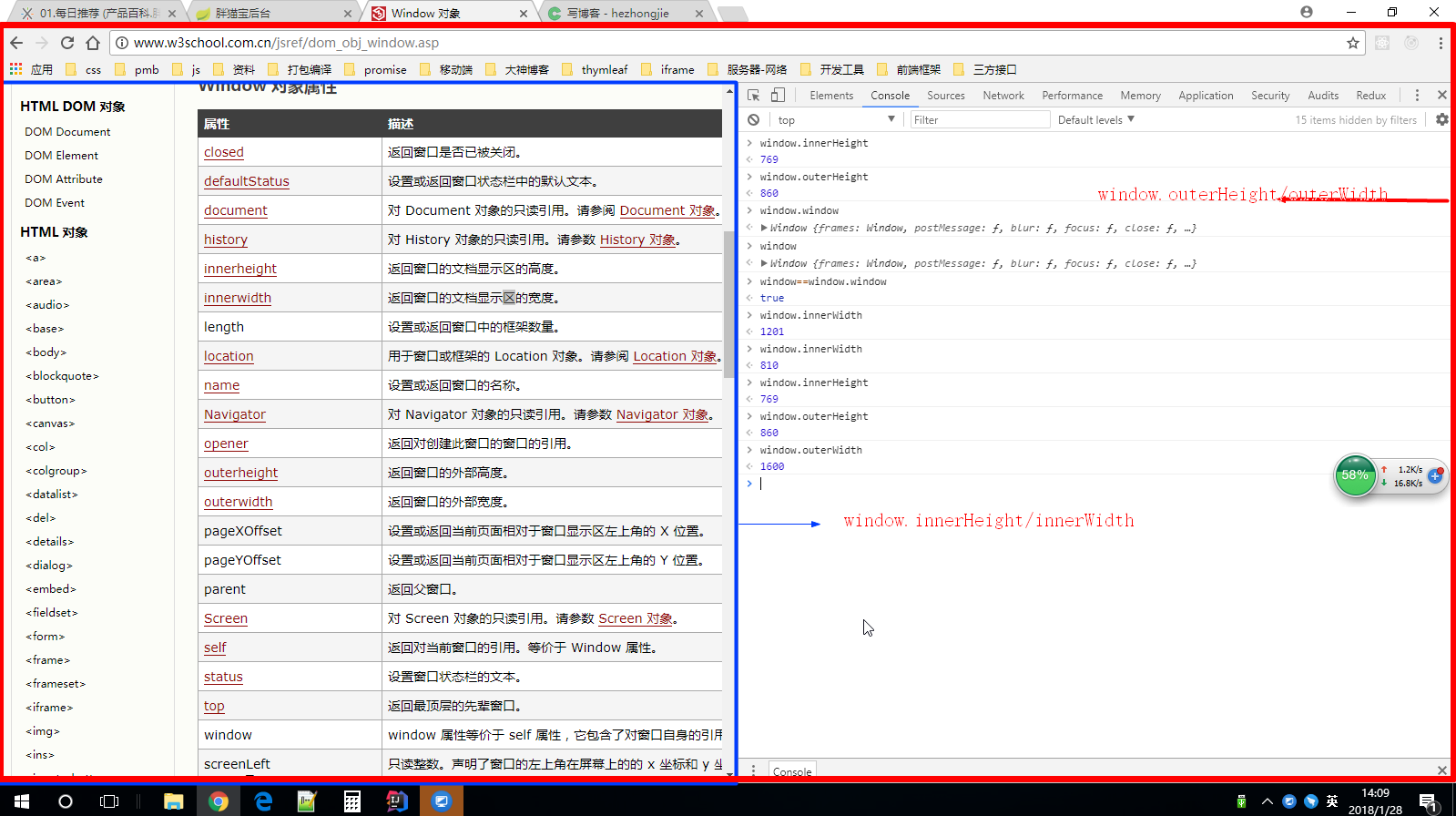
- 视图尺寸:
1.window.innerHeight/innerWidth

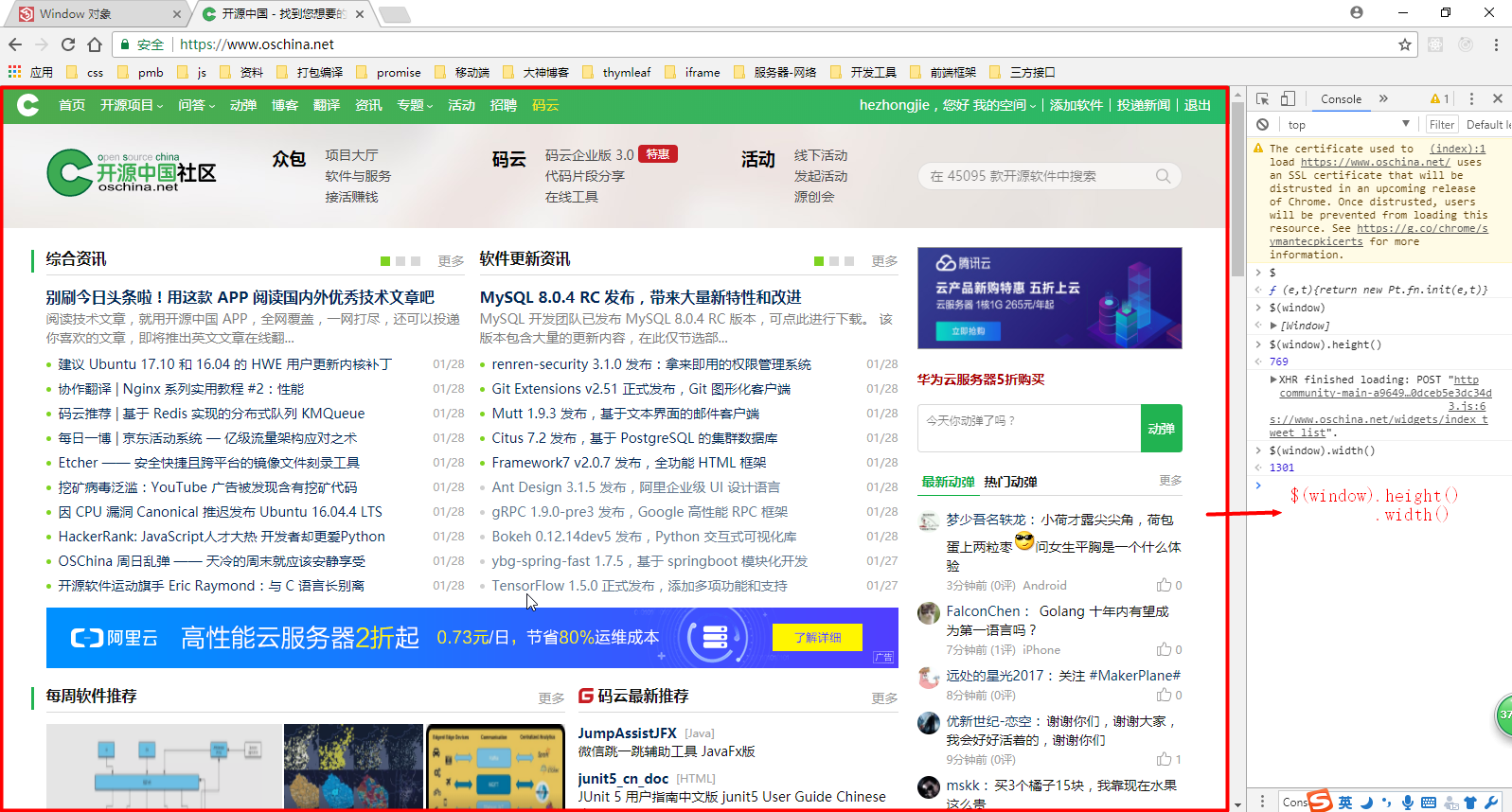
2.$(window).height()/width()

区别:jq方法中的尺寸去除了窗口的菜单高度和滚动条的宽度。
3. $(document).height()/width()和$(document.body).height()/width()
两者代表html和body的尺寸,一般情况下相同,都是页面的整体尺寸
4.window.pageXOffset/pageYOffset
当前页面相对于窗口的位置,即页面的滚动距离等效于window.scrollY/scrollX
scrollLeft 和scrollTop时document.documentELement的属性
兼容性写法:
scroll = window.apgeYOffset || document.documentElement.scrollTop
- 屏幕 screen window.screen. 返回显示屏幕的高度 (除 Windows 任务栏之外)。